Sumário
Neste texto, você usará o Android Studio Layout Editor para criar um layout que inclua uma <EditText> e um <Button>. No [próximo artigo][proximo-artigo], você fará o app responder ao toque do botão enviando o conteúdo do <EditText> para outra activity.
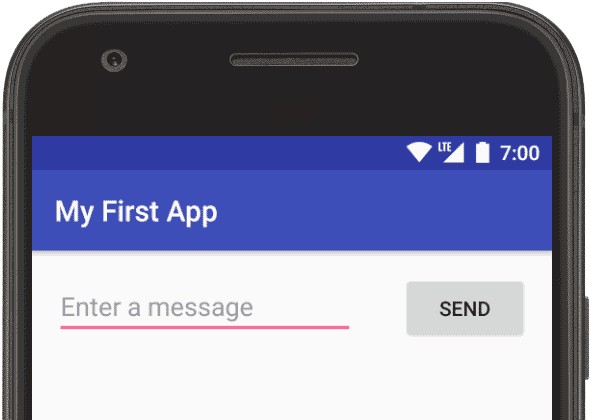
 Figura 1. Captura de tela do layout final
Figura 1. Captura de tela do layout finalA interface do usuário de um app Android é criada usando uma hierarquia de layouts (objetos ViewGroup) e widgets (objetos View). Layouts são contêineres que controlam como as visualizações secundárias são posicionadas na tela. Widgets são componentes da IU, como botões e caixas de texto.
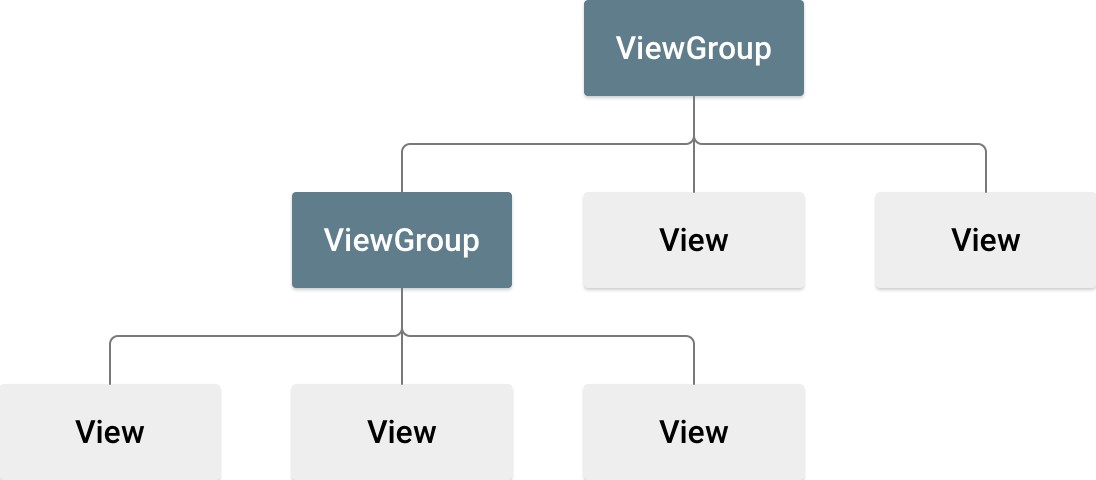
 Figura 2. Ilustração sobre como objetos ViewGroup formam branches no layout e contêm objetos
Figura 2. Ilustração sobre como objetos ViewGroup formam branches no layout e contêm objetos ViewO Android fornece um vocabulário XML para as classes ViewGroup e View. Por isso, a maior parte da IU é definida em arquivos XML. No entanto, em vez de ensinar você a escrever código XML, este artigo mostra como criar um layout usando o Android Studio Layout Editor, o que facilita a criação de um layout usando o recurso de arrastar e soltar visualizações.
Aqui, eu pressuponho que você esteja usando o Android Studio 3.0 ou superior e que você tenha criar seu projeto Android lendo o [artigo anterior][anterior-artigo].
Abrir o Layout Editor
Para começar, configure o espaço de trabalho da seguinte maneira:
- Na janela "Project" do Android Studio, abra app > res > layout > activity_main.xml.
- Para liberar mais espaço para o Layout Editor, oculte a janela Project selecionando View > Tool Windows > Project ou clique em Project
 no lado esquerdo do Android Studio.
no lado esquerdo do Android Studio. - Se o editor mostrar a fonte XML, clique na guia Design na parte inferior da janela.
- Clique em Select Design Surface
 e selecione Blueprint.
e selecione Blueprint. - Clique em Show
 na barra de ferramentas do Layout Editor e veja se a opção Show Constraints está marcada.
na barra de ferramentas do Layout Editor e veja se a opção Show Constraints está marcada. - Confira se o Autoconnect está desativado. A dica da barra de ferramentas mostrará Turn On Autoconnect
 , porque o recurso está desativado.
, porque o recurso está desativado. - Clique em Default Margins
 na barra de ferramentas e selecione 16 (será possível ajustar a margem de cada visualização depois).
na barra de ferramentas e selecione 16 (será possível ajustar a margem de cada visualização depois). - Clique em Device for Preview
 na barra de ferramentas e selecione 5.5, 1440 × 2560, 560dpi (Pixel XL).
na barra de ferramentas e selecione 5.5, 1440 × 2560, 560dpi (Pixel XL).
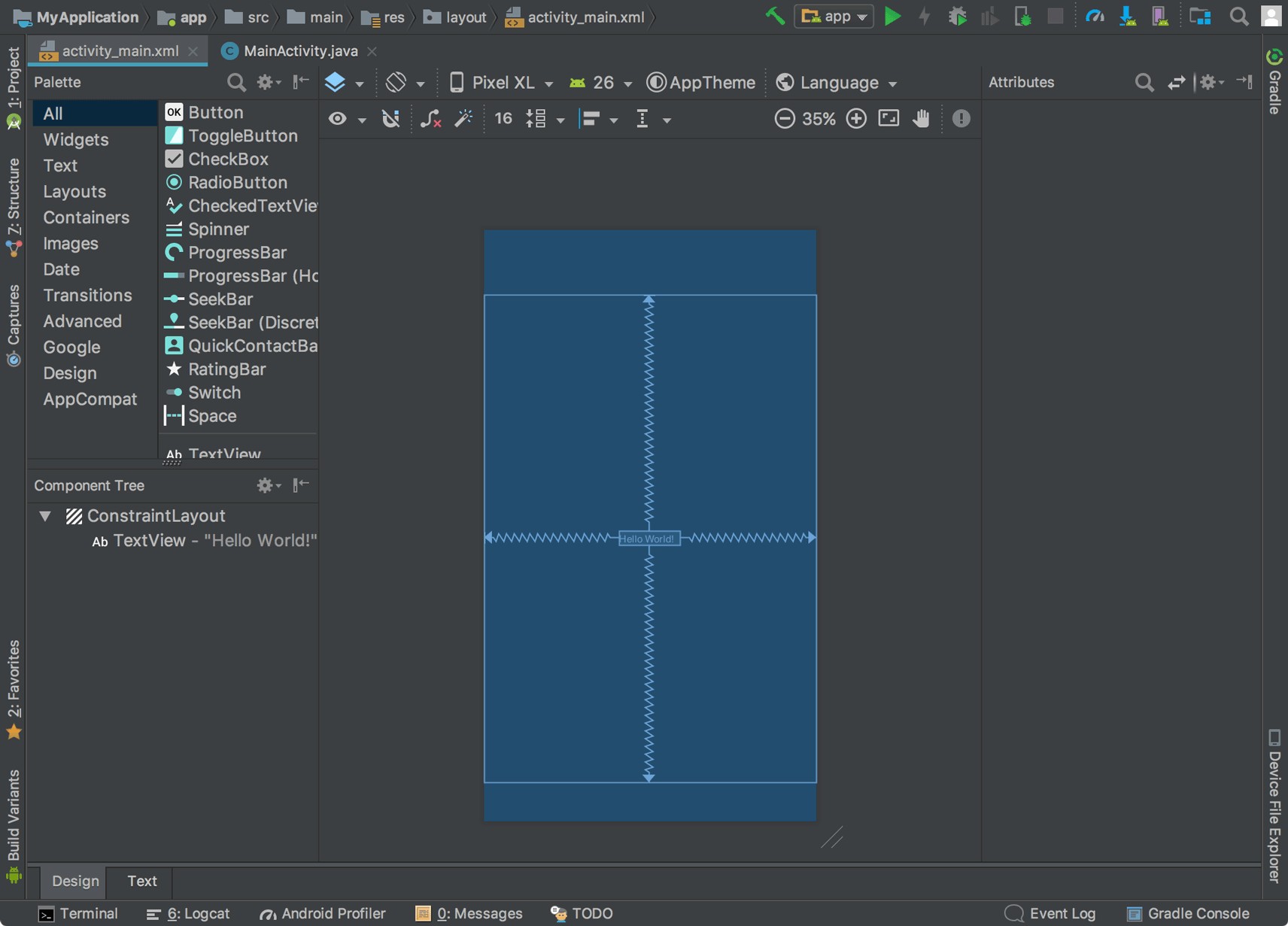
O editor agora terá a aparência mostrada na Figura 3.
 Figura 3. O Layout Editor mostrando o arquivo
Figura 3. O Layout Editor mostrando o arquivo activity_main.xmlPara mais informações, consulte a introdução ao Layout Editor.
A janela Component Tree no canto inferior esquerdo mostra a hierarquia de visualizações do layout. Nesse caso, a visualização raiz é um ConstraintLayout que contém apenas um objeto TextView.
ConstraintLayout é um layout que define a posição de cada visualização com base em limitações de visualizações irmãs e do layout pai. Dessa maneira, você pode criar layouts simples e complexos com uma hierarquia de visualização plana. Ou seja, você evita a necessidade de layouts aninhados (um layout dentro de outro, como é mostrado na Figura 2), o que pode aumentar o tempo necessário para desenhar a IU.
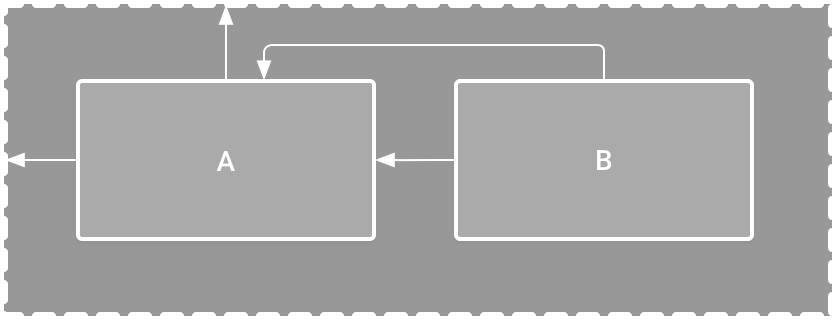
Por exemplo, você pode declarar o seguinte layout (na Figura 4):
- A visualização A aparece a 16 dp do topo do layout pai.
- A visualização A aparece a 16 dp da esquerda do layout pai.
- A visualização B aparece a 16 dp da direita da visualização A.
- A visualização B está alinhada com o topo da visualização A.
 Figura 4. Ilustração de duas visualizações posicionadas dentro do
Figura 4. Ilustração de duas visualizações posicionadas dentro do ConstraintLayoutNas seções a seguir, você criará um layout semelhante a este.
Adicionar uma caixa de texto
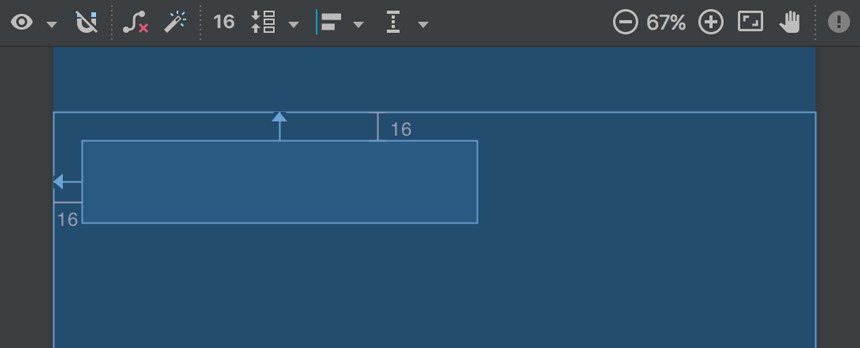
 Figura 5. A caixa de texto é limitada ao topo e à esquerda do layout pai
Figura 5. A caixa de texto é limitada ao topo e à esquerda do layout pai-
Primeiro, você precisa remover o que já está no layout. Para isso, clique em TextView na janela Component Tree e pressione "Delete".
-
Na opção Palette, clique em Text para exibir os controles de texto disponíveis.
-
Arraste Plain Text para o editor de design e solte-o na parte superior do layout. Esse é um widget
EditTextque aceita entrada de texto simples. -
Clique na visualização no editor de design. Você agora pode ver as alças de redimensionamento em todos os cantos (quadrados) e as âncoras de limitação em todos os lados (círculos). Para ter um controle melhor, recomenda-se aumentar o zoom no editor usando os botões da barra de ferramentas do Layout Editor.
-
Clique e segure a âncora na lateral superior, arraste-a para cima até que ela se encaixe no topo do layout e solte. Essa é uma constraint: ela especifica que a visualização precisa estar a 16 dp do topo do layout (porque você definiu as margens padrão como 16 dp).
-
Da mesma forma, crie uma constraint do lado esquerdo da visualização para o lado esquerdo do layout.
O resultado será igual ao mostrado na captura de tela da Figura 5.
Adicionar um botão
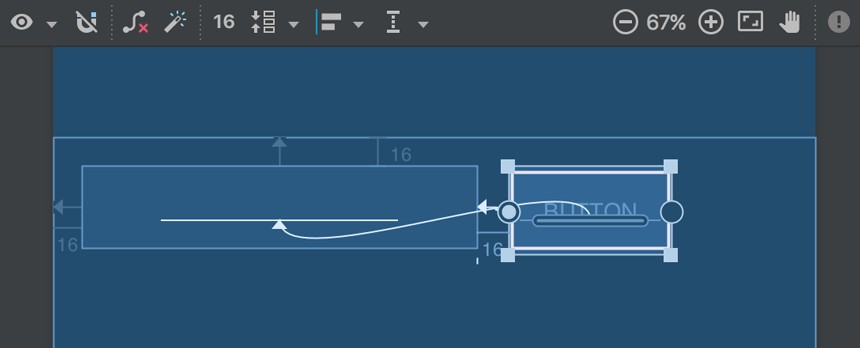
 Figura 6. O botão é limitado à direita da caixa de texto e da linha de base
Figura 6. O botão é limitado à direita da caixa de texto e da linha de base-
Em Palette, clique na opção Buttons;
-
Arraste Button para o editor de design e solte-o próximo ao lado direito da tela;
-
Crie uma constraint do lado esquerdo do botão para o lado direito da caixa de texto.
-
Para limitar as visualizações em um alinhamento horizontal, você precisa criar uma constraint entre as linhas de base de texto. Clique no botão e escolha a opção Edit Baseline (
 ), que será exibida no editor de design diretamente abaixo da visualização selecionada A âncora base aparece dentro do botão. Clique e segure essa âncora e arraste-a até a âncora da linha de base exibida na caixa de texto.
O resultado será igual ao mostrado na captura de tela da Figura 6.
), que será exibida no editor de design diretamente abaixo da visualização selecionada A âncora base aparece dentro do botão. Clique e segure essa âncora e arraste-a até a âncora da linha de base exibida na caixa de texto.
O resultado será igual ao mostrado na captura de tela da Figura 6.
Alterar as strings da IU
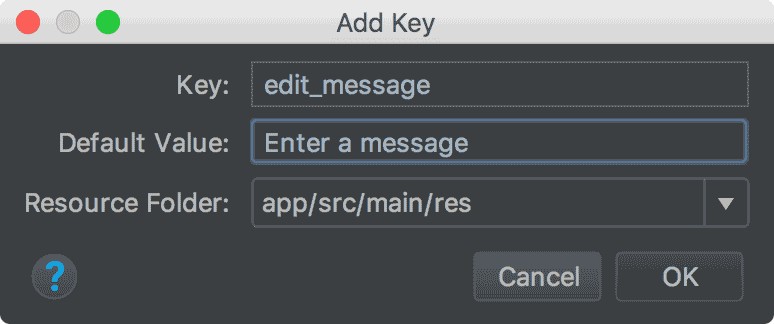
 Figura 7. A caixa de diálogo para adicionar uma nova string
Figura 7. A caixa de diálogo para adicionar uma nova stringPara visualizar a IU, clique em Select Design Surface ( ) na barra de ferramentas e selecione Design. Observe que a entrada de texto é pré-preenchida com "Name" e o botão tem o rótulo "Button". Agora, você alterará essas strings.
) na barra de ferramentas e selecione Design. Observe que a entrada de texto é pré-preenchida com "Name" e o botão tem o rótulo "Button". Agora, você alterará essas strings.
-
Abra a janela Project e o arquivo app > res > values > strings.xml;
Esse é um arquivo de recursos de string em que você precisa especificar todas as strings da IU. Isso permite que você gerencie todas as strings da IU em um só local, o que as torna mais fáceis de encontrar, atualizar e localizar (em comparação com a codificação de strings no layout ou no código do app).
-
Clique em Open editor no topo da janela do editor. Isso abre o Translations Editor, que oferece uma interface simples para adicionar e editar as strings padrão, além de ajudar a manter organizadas todas as strings traduzidas.
-
Clique em Add Key (
 ) para criar uma nova string como o "texto de dica" da caixa de texto.
) para criar uma nova string como o "texto de dica" da caixa de texto.a. Na caixa de diálogo Add Key, insira "edit_message" para o nome da chave.
b. Digite "Enter a message" como o valor.
c. Clique em OK. -
Adicione outra chave chamada "button_send" com o valor "Send".
Agora você pode definir essas strings para cada visualização. Retorne para o arquivo de layout clicando em activity_main.xml na barra de guias e adicione as strings da seguinte maneira:
-
Clique na caixa de texto no layout e, se a janela Attributes ainda não estiver visível à direita, clique em Attributes (
 ) na barra lateral direita.
) na barra lateral direita. -
Localize a propriedade text (atualmente definida como "Name") e exclua o valor.
-
Localize a propriedade hint e clique em Pick a Resource (
 ) à direita da caixa de texto. Na caixa de diálogo exibida, clique duas vezes em edit_message na lista.
) à direita da caixa de texto. Na caixa de diálogo exibida, clique duas vezes em edit_message na lista. -
Clique no botão no layout, localize a propriedade text (atualmente definida como "Button"), clique em Pick a Resource (
 ) e selecione button_send.
) e selecione button_send.
Tornar o tamanho da caixa de texto flexível
Para criar um layout que seja responsivo para diferentes tamanhos de tela, preencha todo o espaço horizontal restante (após considerar o botão e as margens).
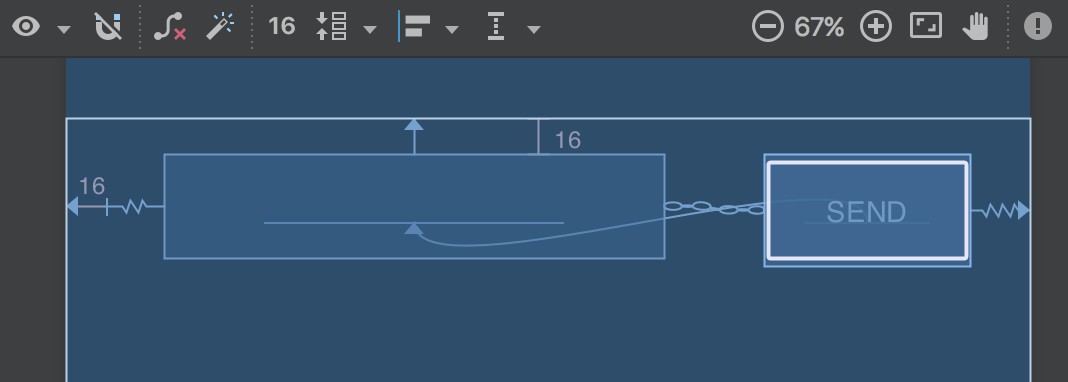
 Figura 8. O resultado da escolha de Create Horizontal Chain
Figura 8. O resultado da escolha de Create Horizontal Chain-
Selecione as duas visualizações, clique em uma e mantenha o Shift pressionado antes de clicar na outra. Em seguida, clique com o botão direito do mouse em qualquer uma delas e selecione Chain > Create Horizontal Chain. O layout será exibido como mostrado na Figura 8.
Uma chain é uma constraint bidirecional entre duas ou mais visualizações que permite que você disponha as visualizações encadeadas de uma só vez.
-
Selecione o botão e abra a janela Attributes. Usando o inspetor de visualização no topo da janela Attributes, defina a margem direita como 16.
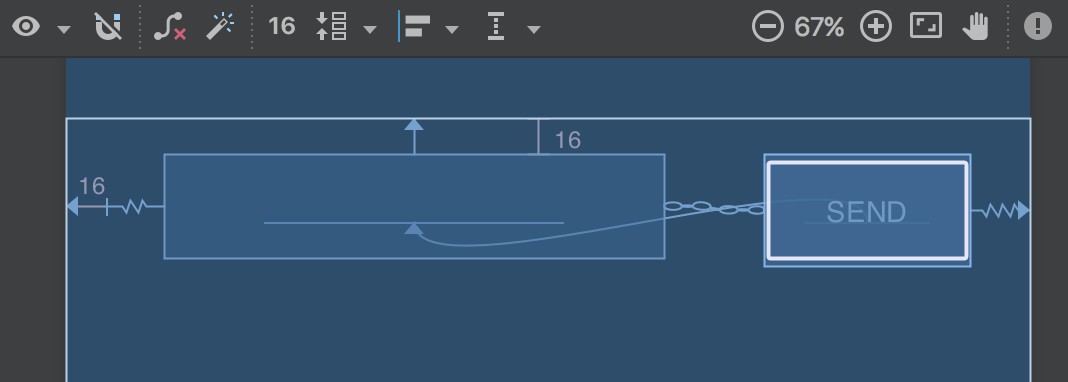
 Figura 9. Clique para alterar a largura para Match Constraints
Figura 9. Clique para alterar a largura para Match Constraints-
Agora, clique na caixa de texto para visualizar seus atributos. Clique no indicador de largura duas vezes para que ele seja definido como Match Constraints, conforme indicado pelo indicador
1na Figura 9."Match constraints" significa que a largura se expande para atender à definição das constraints horizontais e das margens. Portanto, a caixa de texto se estica para preencher o espaço horizontal (após considerar o botão e todas as margens).
Agora o layout está pronto e será igual ao mostrado na Figura 10.
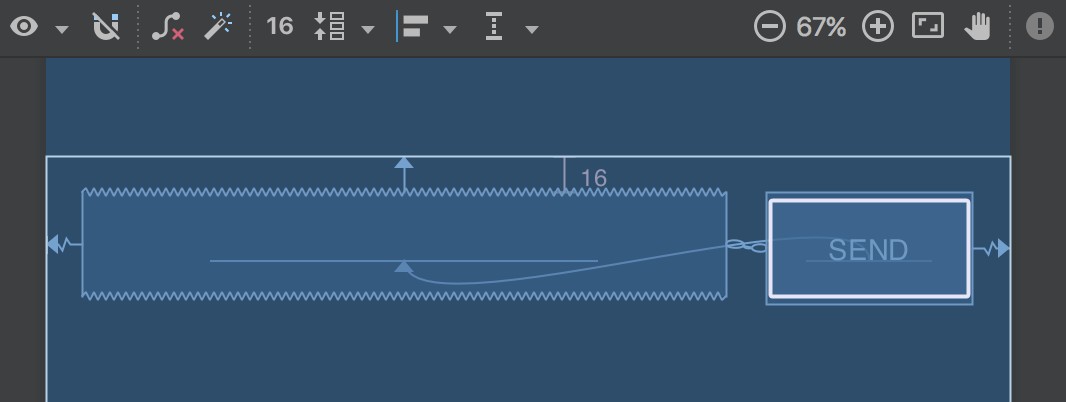
 Figura 10. A caixa de texto agora está esticada para preencher o espaço restante
Figura 10. A caixa de texto agora está esticada para preencher o espaço restanteCaso seu layout não apresente o resultado esperado, compare o seu XML com o listado abaixo. Não tem problema se seus atributos estiverem em uma ordem diferente.
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.myfirstapp.MainActivity">
<EditText
android:id="@+id/editText"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:ems="10"
android:hint="@string/edit_message"
android:inputType="textPersonName"
app:layout_constraintEnd_toStartOf="@+id/button"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="16dp"
android:layout_marginStart="16dp"
android:text="@string/button_send"
app:layout_constraintBaseline_toBaselineOf="@+id/editText"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/editText" />
</android.support.constraint.ConstraintLayout>Para saber mais sobre chains e tudo o que você pode fazer com o ConstraintLayout, consulte Criar uma IU responsiva com o ConstraintLayout.
Executar o app
Se o app já tiver sido instalado no dispositivo no [artigo anterior][anterior-artigo], basta clicar em Apply Changes na barra de ferramentas para atualizar o app com o novo layout. Outra opção é clicar em Run ( ) para instalar e executar o app.
) para instalar e executar o app.